Learning>Rawgraphs 1.0
How to make multiple pie charts (RAWGraphs 1.0)
4 min.pie charts
In this guide you’ll learn how to create multiple pie charts with raw. As example, we will create a pie chart for each country visualizing how the GDP is composed.

RAWGraphs is meant to quickly produce visualizations that are difficult to produce with other softwares. Pie charts are an available option in many softwares: what we’ve added is the ability to quickly create multiple pie charts starting from the same dataset.
GOAL OF THE TUTORIAL: with this tutorial we want to see the overall GDP for each country in the dataset and visualize its composition (shares of industry, agriculture and service). To achieve this goal, we will create a pie chart for each country composed by three arcs, one for each sector.
01. Load your data
The first step is to load your data into RAWGraphs.
Each row in the dataset will generate a pie chart. Each column in the dataset containing number will generate one of the arcs (in our case Agricolture, Industry and Services). Optionally an additional column can be used to define pies labels (in our case Country).
Here you can see the dataset we are going to use:
You can also load from the sample dataset directly in RAWGraphs: simply click ‘try our samples’ > ‘Countries GDP’.
Note: The described dataset structure is often referred as ‘unstacked’ or ‘wide’. If you have data as narrow/stacked form, you can use the “stack/unstack” button: see the tutorial here.
02. Choose the pie chart layout
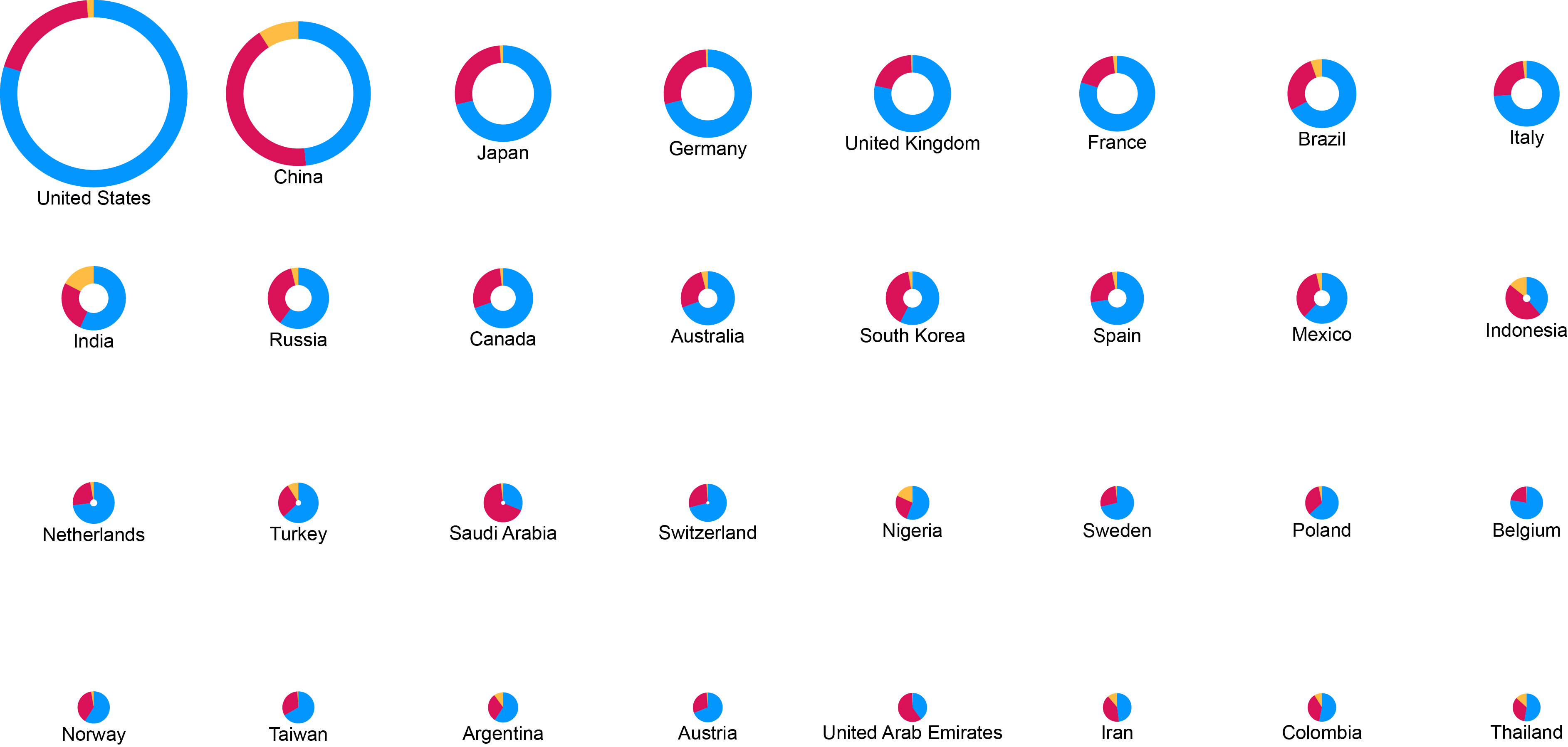
After pasting your data, scroll down and select the “pie chart” visual model.

03. Map your dimensions
The pie chart layout has two dimensions:
| FIELDS | TYPE | REQUIRED? | MULTIPLE? | DESCRIPTION |
| Label | String, numbers | The values in the dimension will be used as labels. | ||
| Arcs | numbers | [fa class=”fa-asterisk”] | [fa class=”fa-tags”] | The field accept multiple dimensions. Each dimension added to this field will generate an arc for each pie chart. |
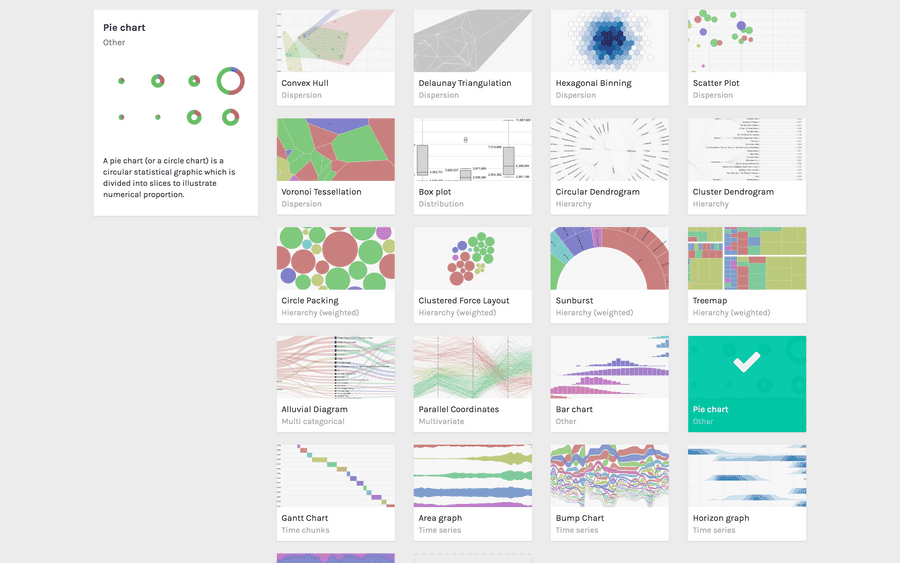
It’s time to map your data and create the visualization. On the left you have the list of dimensions in your dataset, on the right the available visual variable of the pie chart layout.
Drag and drop the dimensions as following:
- Drag Agriculture into Arcs;
- Drag Industry into Arcs, below the previous one;
- Drag Services into Arcs, below the previous one;
- Drag Country into Label.

In this way we created a pie chart for each country (each row in the dataset). For each one, we defined three arcs (dimension dragged in the Arcs field). We then added a Label to each chart showing the country name.
04. Refine and export
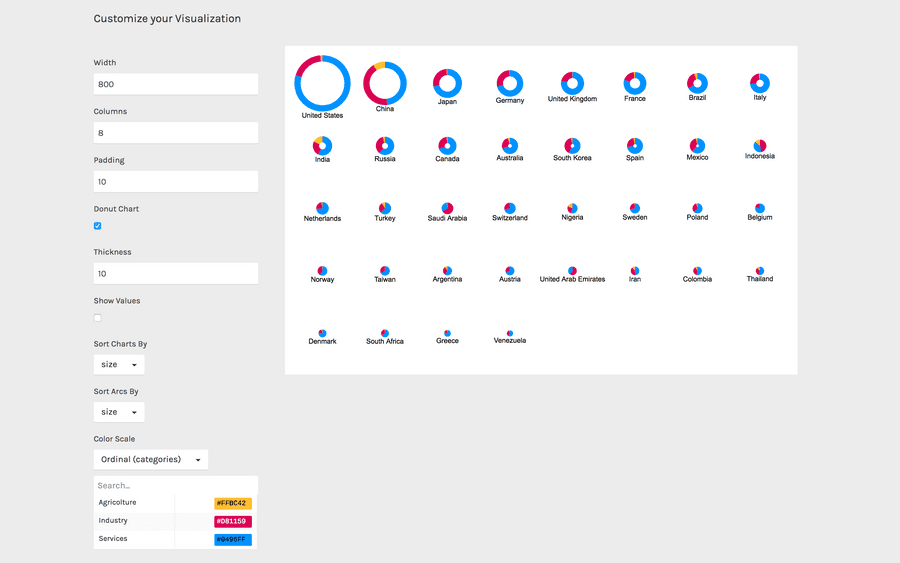
To reach the final results we can customize the visualization with some parameters you can find next to the visualization.
For the pie chart the options available are the following:
| OPTION | DESCRIPTION |
| Width | width in pixels. |
| Columns | pie chart will be disposed on a grid. This option allows to define how many pie charts must be drawn for each line. The number of lines is calculated according to this option. |
| Padding | the vertical and horizontal padding between pie charts, in pixels. |
| Donut chart | if selected, pie charts will be drawn ad donut chart. The size is defined by the Thickness option (see below) |
| Thickness | if Donut chart option is selects, this value will be used to defines its thickness. |
| Show Values | if selected, the absolute value of each value will be displayed with a label. |
| Sort charts by | order of the pie chart. Can be ‘size’ (from the biggest to the smallest), ‘name’ (alphabetical order). |
| Sort arcs by | order of the arcs inside each pie chart. Can be ‘automatic’ (same order in each pie chart), ‘size’ (from biggest to smallest in each pie chart) or ‘name’ (alphabetical order). |
| Color scale | list of dimensions headers dragged as ‘Arcs’. If set to ordinal, you can set a color for each value. If set to linear, the app will try to find the minimum and maximum value contained in the dimension, and then creating a gradient among those two values. |
For the final results we have set the options as following:
- Set “columns” to 8.
- Select “Donut chart” option.
- Change the colors according to this scale. Copy and paste the hex codes as following: for “Agricolture” #FFBC42. For “industry” #D81159. For “Services”: #0496FF
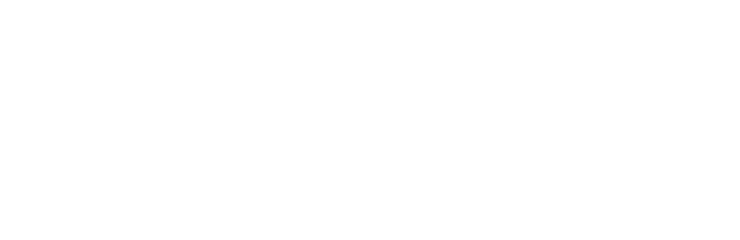
Here is the finished chart. You can export it in svg or png using the download function at the bottom of the page.

How to cite this guide
"How to make multiple pie charts (RAWGraphs 1.0)", by RAWGraphs Team. Licensed under CC BY-NC-SA 4.0. Accessed: November 08, 2021, from undefined
Copy to clipboard